In today's digital landscape, video content is an extremely effective way to engage website visitors and convey information. Studies show that pages with videos have higher time on site, improved SEO, and increased conversions compared to pages without videos. This comprehensive guide will walk through everything needed to successfully embed videos on websites.
From finding video embed codes to customizing players, follow these best practices to seamlessly integrate video content using platforms like YouTube, Vimeo, Facebook, and more. Well-executed video embedding provides incentives for visitors to stay, explore, and convert.
What is Video Embedding?
Video embedding refers to the process of adding a video player directly into a web page rather than linking out to a video file. The video file itself is actually hosted remotely on a separate platform or server, and the embedding code pulls the content in to display and play it on the site.
Embed Code
The embed code is a short snippet of HTML code that triggers the embedded video player to appear and play the content. Video hosting platforms and services provide customized embed codes for each video that can easily be copied and pasted into website code.
Benefits of Video Embedding
There are a number of benefits to embedding videos rather than hosting the files locally:
- Saves hosting bandwidth/resources - with embedded videos, the file is stored externally rather than eating up local server space. This saves hosting bandwidth since large videos don't have to be uploaded.
- Leverages popular platforms - embedding allows you to tap into the audiences and visibility of major video platforms like YouTube and Vimeo where billions of people already watch content.
- Retains native players - embedded videos maintain the platform's native video player with built-in controls, functionality, and branding rather than having to build your own.
- Videos remain editable - changes made to embedded videos on their source platform also automatically apply to all embedded instances, saving maintenance.

Acquiring Video Embed Codes
In order to embed a video, you first need to obtain its unique embed code. Here are some of the most common sources for finding video embed codes:
YouTube
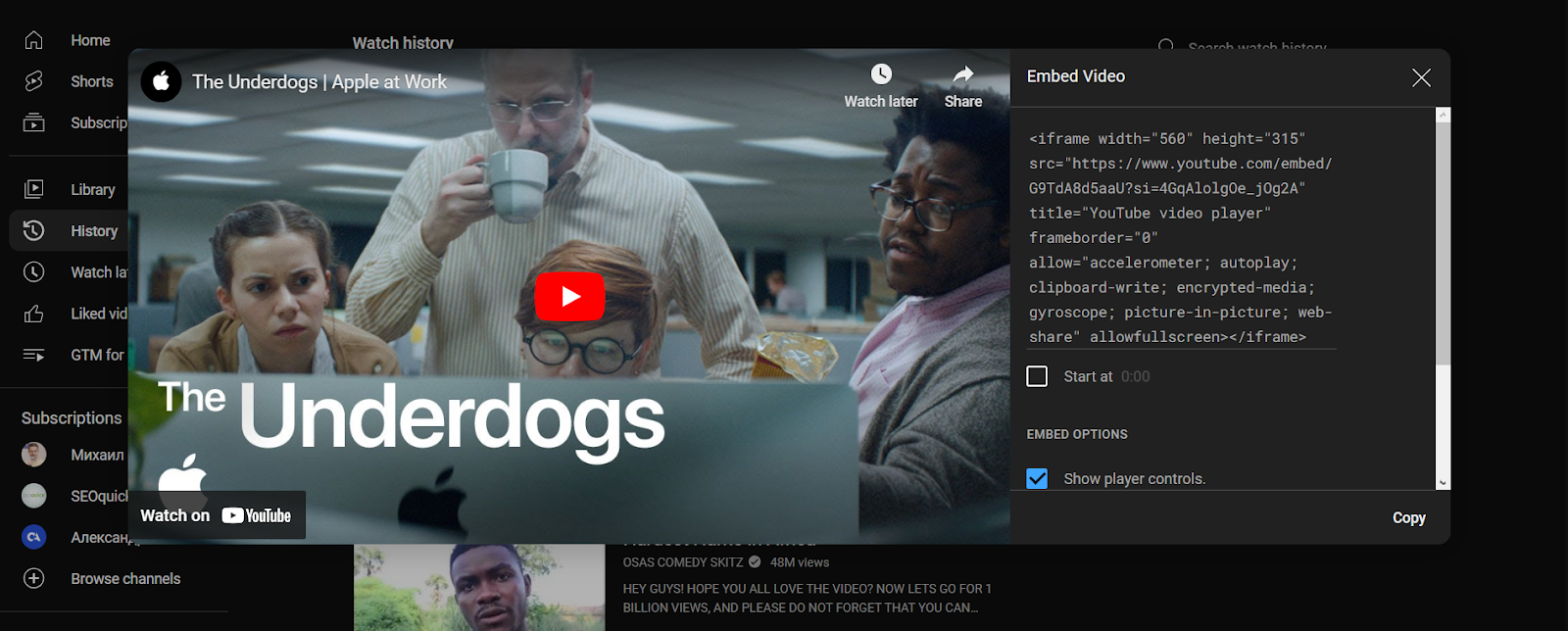
YouTube embedding is completely free and easy to set up. Simply go to the video page, click the "Share" button below the video, select the "Embed" option, adjust sizing/layout options if desired, then copy the embed code.

YouTube allows unlimited embeddings and provides videos in both Flash and HTML5 formats for maximum compatibility.
Vimeo
Vimeo requires a paid Plus or Pro account ($7-$20/mo) to enable HD quality embedded videos. However, basic Vimeo accounts can still embed up to 5 videos per week at lower quality.
To find the Vimeo embed code, go to your video page, click the "Share" button, select the "Embed" tab, customize options if desired, then copy the code provided.

Social Media Sites
Platforms like Facebook, Instagram, and Twitter allow users to embed posts containing videos onto external websites. Simply click on the options menu (usually 3 dots or down arrow) on the post, choose "Embed", then copy the embed code.
This allows repurposing social videos while retaining the original branding.
Self-Hosted Video Platforms
Many online video creation platforms and tools such as Animoto provide embed codes for videos made through their service. The embed options are usually located in account settings or on the video details page.

This makes it easy to download and embed videos you've produced using the tool provider's editing features and resources.
Embedding Videos via Website Code Insert
Once you have acquired the embed code, it needs to be properly inserted into the backend code of your website. Here are the steps for common website types:
HTML Website Embedding
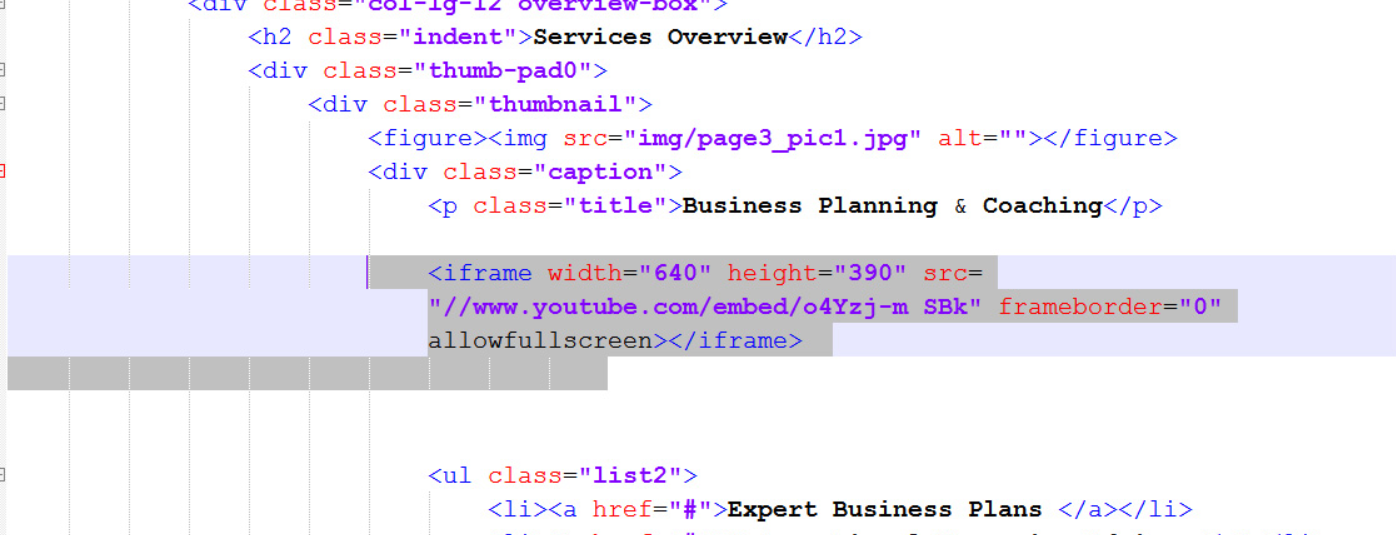
For regular HTML websites, paste the embed code directly into the HTML markup of the specific page where you want the video to appear. Place the code in the location where you want the video to be displayed.

This will embed the video player inline when the page loads.
CMS Platform Embedding
Content management systems like WordPress, Squarespace, and Wix have settings to easily input video embed codes without needing to edit HTML.
For example, in WordPress there is an "Embed Media" option where you can paste in a YouTube, Vimeo, etc. URL directly and it will embed the video.

Each platform has its own video widgets and embedding tools for a simplified, no coding solution.
Customizing Embedded Videos
Most video platforms provide options to customize the appearance, layout, components, and functionality of the embedded player.
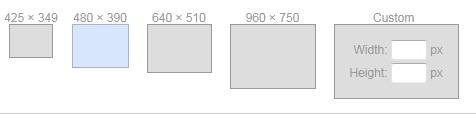
Size and Layout
Platforms like YouTube and Vimeo allow choosing between fixed pixel sizes like 560x315 or responsive embed sizing which resizes dynamically. Responsive width/height percentages can also be set.
Layout options include widescreen, vertical video, square, and more. Match positioning to your content.

Choose settings suited for your site design and the viewer's device. Test responsiveness.
Colors and Branding
Paid YouTube, Vimeo, Wistia, and Brightcove accounts enable changing the embedded player colors to match branding. Overlays and watermarks can also be added to branded embedded videos.
Match embedded videos to overall site aesthetics using permitted customization settings.
Components
Other customizations include hiding certain player components like controls, titles, channel branding, etc. Settings can be toggled for auto-play, looping, captions, annotations, and more.
Balance accessibility needs with optimizing video experience when adjusting component visibility and behaviors.
Best Practices for Website Video
Follow these best practices when embedding videos for the optimal website integration:
Mobile Optimization
With mobile usage now exceeding desktop, ensure videos are responsive or set vertical/square aspect ratios. Test thoroughly on all devices. Mobile viewers should get a seamless playback experience.
Match Aspect Ratio to Platform
Square videos suit Instagram, vertical videos work for mobile pages, and horizontal videos are ideal for the YouTube watch experience. Match video orientation to context.
Create Compelling Thumbnails
Thumbnails represent embedded videos before being played. Make thumbnails eye-catching with bold colors/contrast. Also ensure they communicate the video's purpose.

Clear Calls to Action
Prompt viewers to take action with end screens containing buttons, annotations, cards, or links to your products/services, playlists, subscription buttons, etc.

Optimize Titles
Video titles should create viewer interest, communicate key information about the content, and use relevant keywords for discoverability. Research best practices.
Measuring Video Performance
Platforms like YouTube and Facebook provide a wealth of analytics on embedded videos including views, completion rates, traffic sources, audience retention and engagement metrics, demographics, and more.

Study these metrics to determine which videos and topics resonate most with your audiences. Refine your video embedding strategies based on the data.
Streamline Video Production with Screen Story
Screen Story enables fast creation of professional-grade marketing and tutorial videos right on Mac. Automated animations and flexible export options simplify and expedite production.
The tool empowers anyone to make compelling product demos, how-tos, social posts, and other videos that capture website visitor attention. Try Screen Story to effortlessly make studio-quality videos that engage.
{{blog-ad}}
Conclusion
Adding engaging, informative videos seamlessly into websites provides incentives and reasons for visitors to stay, explore, and convert. By following video embedding best practices and optimizing the viewing experience, you can significantly boost time on site, SEO, conversions, and more.
Carefully curating a library of embedded videos creates an impactful web experience that educates and entertains visitors. Take advantage of intuitive tools like Screen Story to easily produce polished videos that connect with your audiences. Well-executed embedding strategies lead to tangible website benefits.
Create stunning videos with Screen Story
Record your screen with audio and create stunning videos without editing skills. Screen Story applies the best design patterns to the video automatically.






.webp)

.webp)