Figma has become a go-to tool for UI/UX designers to create interactive prototypes. But bringing those prototypes to life through videos can be tricky without built-in recording capabilities.
You'd like to know on how to record Figma prototype, this guide will demonstrate how Screen Story provides a quick and easy solution for recording polished videos of Figma prototypes. We’ll cover steps for capturing smooth prototype walkthroughs as well as exporting and sharing. Follow along to enhance your Figma workflows!

Why Record Figma Prototypes as Video?
Here are some key reasons recording Figma prototypes is valuable:
Demo Interactions and Animations
Videos showcase prototypes dynamically with full interaction fidelity.
Share Easily with Stakeholders
Video links enable instantly viewable prototypes versus multi-step inspection instructions.
Gather Feedback
Videos allow comments on specific timed interactions for refined prototypes.
Showcase Work
Design portfolios and case studies come to life with real prototype videos.
Reuse for Marketing
Figma prototype recording videos provide engaging internal training and external marketing material.
How to Screen Record Figma Prototype with Screen Story
Follow these simple steps:
Install and Launch Screen Story

Download and open the Screen Story app from www.screenstory.com if you haven't already.
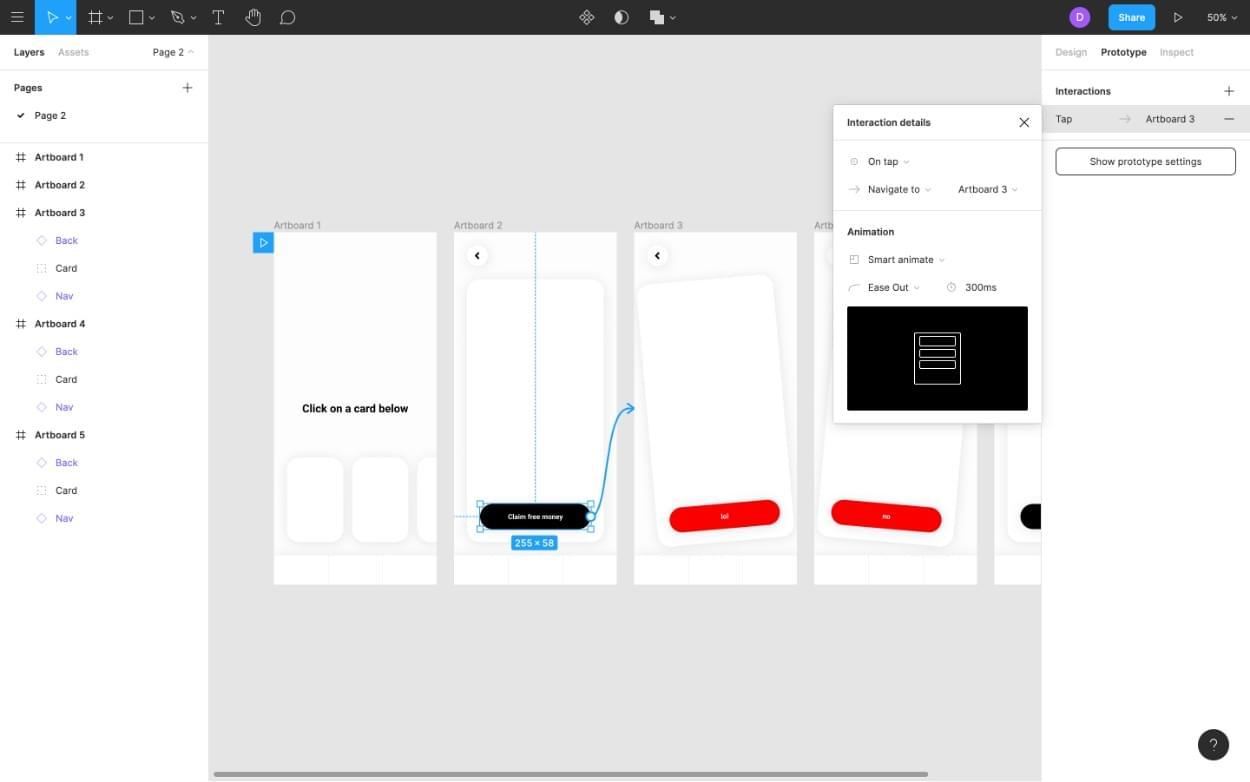
Open Your Figma Prototype
In another window, launch the Figma prototype you want to record.
Select Recording Area

In Screen Story, click Change Screen and select the window containing the prototype.
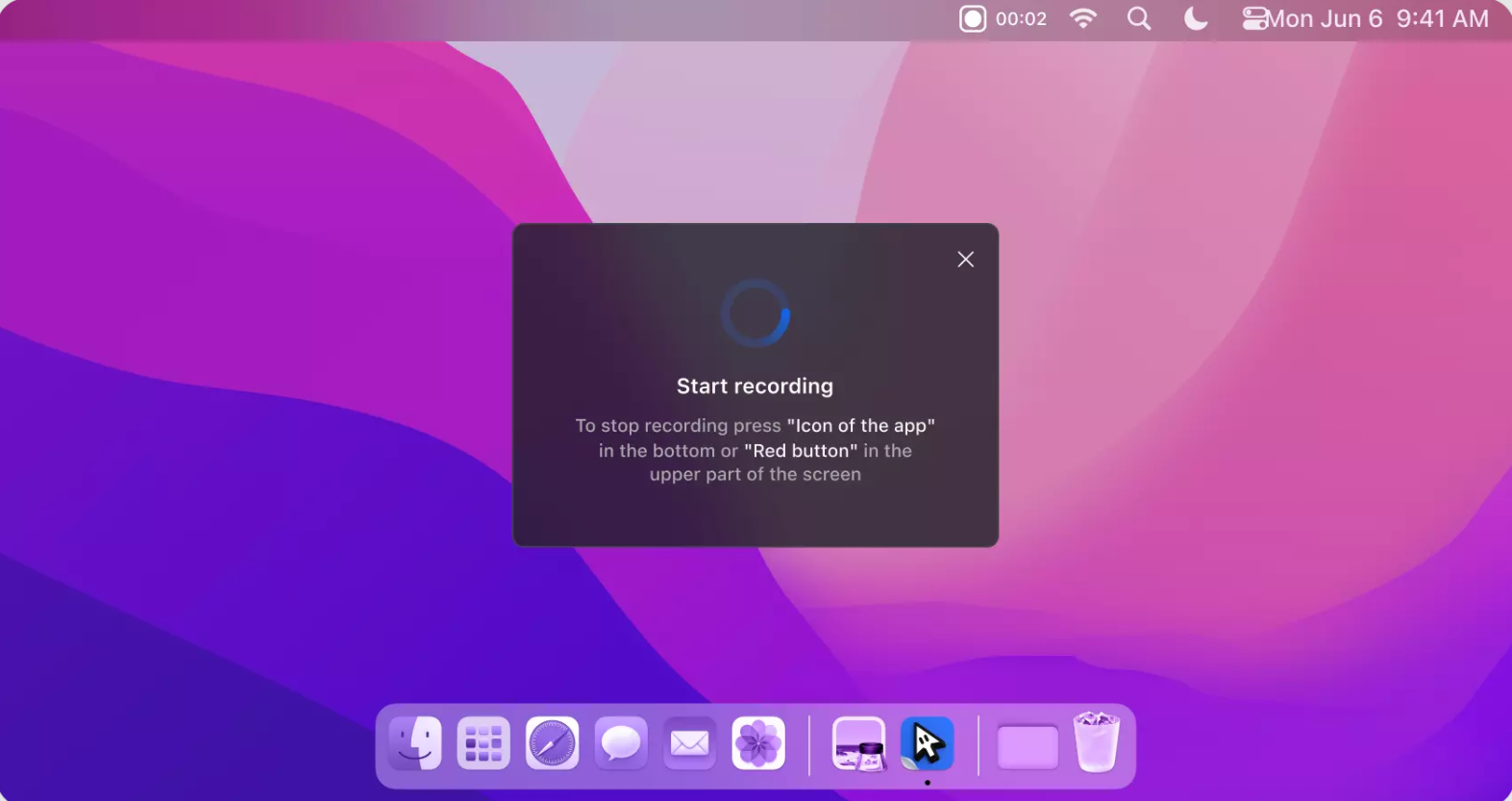
Click Record
With your prototype ready, press the red record button in Screen Story.

Interact with the Prototype
Walk through and demonstrate the prototype interactions. Pause/resume recording as needed.
End Recording
When finished, press the Stop Recording button to end capture.
Trim and Enhance (Optional)
Use Screen Story's editing tools to trim, zoom and polish the video.
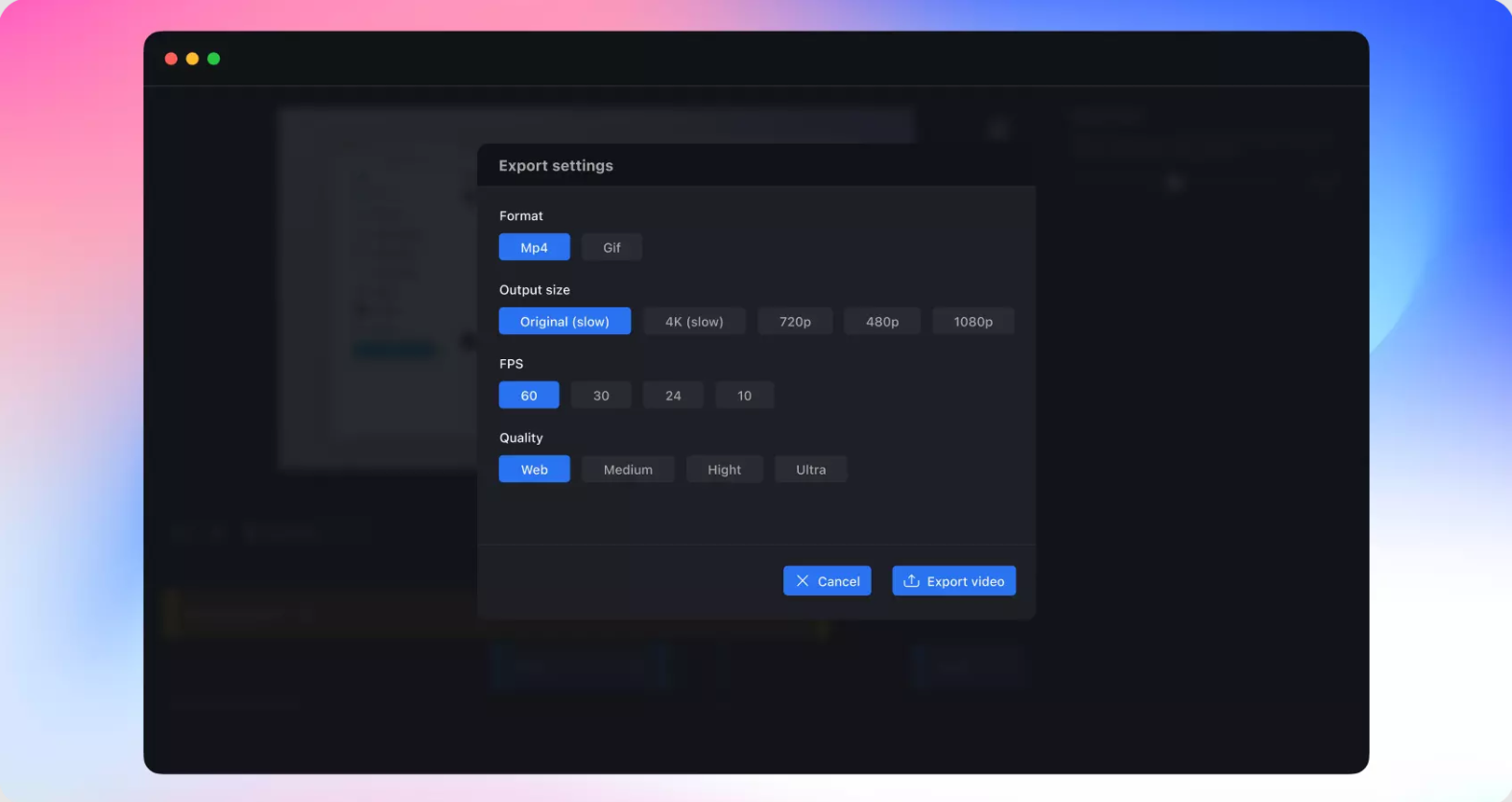
Export and Share
Select export settings and save the polished video to share easily!
Screen Record Figma Prototype with Webcam
Easily overlay webcam footage with your prototype walkthrough:
Enable Webcam Feed
In Screen Story, check the Webcam box before starting recording.
Position Webcam Layer
Drag the webcam layer to desired position overlapping the prototype.
Record as Normal
Follow the recording steps, with webcam feed included!
Disable Webcam Feed
Uncheck Webcam to stop overlaying camera footage during recording.
With this easy workflow, your reactions and narrations can accompany your prototype demonstrations with minimal effort.
Exporting a GIF from a Figma Prototype Recording
To export a short animated GIF from a Figma video:
Trim Video to GIF Length
In Screen Story editor, trim the video to 5-10 seconds maximum.
Export as GIF
In export settings, choose GIF format and desired frame rate.
Lower GIF Resolution (Optional)
Reduce resolution to condense file size if needed.
Save and Share
The exported GIF is ready to embed in sites or share on social media!
With just a few clicks, compelling animated GIFs can be created from Figma prototypes.
Sharing Figma Prototype Recordings
Videos captured with Screen Story can be shared easily:
Export MP4 File
Export original recordings as MP4 files to share or post anywhere.
Copy Direct URL
Use Screen Story's generated URL to share viewable videos.
Embed Online
Embed exported MP4s seamlessly into any website or platform.
Download Animated GIF
For social posts, download the exported GIF to upload natively.
Email Video Links
Paste MP4 links or embedded previews into emails for sharing.

{{blog-ad}}
Why Screen Story is the Best Figma Prototype Recording Tool
Screen Story offers unique advantages when you record Figma prototype as video:
One-Click Recording
Intuitive workflow begins capturing instantly with a single button press.
Smooth Playback
Automatic frame rate synchronization ensures slick prototype interactions.
Webcam Overlays
Easily add webcam picture-in-picture for narration.
Built-In Trimming
Trimmed videos export fast without external editing required.
GIF Generation
Instantly export engaging animated GIFs from recordings.
Flexible Sharing
Link, embed, email and share videos with ease.
Enhancing Prototype Videos with Screen Story
Screen Story also enables creatively enhancing prototype videos through features like:
- Zooming on interactions
- Cursor highlighting
- Annotations
- Custom branding
- Creative webcam overlays
- Precision trimming
Animated videos tailored for social media, internal presentations and external pitches are achievable with Screen Story's automation.
Just download and see how Screen Story can save hours of effort while making prototype videos more compelling.
FAQs
Can I record a Figma prototype?
Yes, there are several ways on how to record Figma prototype as video. Apart from using such standard options (for Mac users) as QuickTime Player, The best way to record Figma prototype for Mac users is Screen Story — a user-friendly screen recorder with features like auto cursor smoothing, intelligent zooming, and picture-in-picture mode. It's perfect for polished recordings, and the first 3 exports are free.
Does Figma have a built-in recording feature?
No, Figma does not currently have an integrated way to record prototypes. Third-party tools like Screen Story are required to capture Figma prototype videos.
What formats can I export Figma prototype videos to?
With Screen Story you can export recordings as MP4, GIF, APNG, WebM and other formats ideal for different use cases.
How do I share Figma prototype videos with my team?
Screen Story makes sharing easy through exported files, embeddable links, animated GIFs perfect for email, and more.
Can I edit videos of my Figma prototype?
Yes, with Screen Story you can trim videos, zoom, annotate, add graphics and text, and customize branding in the editor before exporting.
Does recording Figma prototypes require coding?
No coding needed! Screen Story provides an intuitive click and export workflow accessible to anyone.
Create stunning videos with Screen Story
Record your screen with audio and create stunning videos without editing skills. Screen Story applies the best design patterns to the video automatically.






.webp)

.webp)